今回の変更では、面倒事を減らしスライド作成に集中できるようにすることを目標にしていました。
Fusumaとは?
#0CJS- MDX(Markdown + JSX(optional)) を使いスライドを作れる
- プレゼンターモードの提供(なぜかTwitter流せたりや落書きもできる)
- 音声録音とスライドの操作記録を保存できる
- github pagesへのデプロイがメインで、pdfでも出力可能
大きな変更
og:imageを自動生成/設定するようにしました
ogp用に画像を設定するのがめんどくさいという意見があり、自動的に生成するように追加しました。現在はスライドの1ページ目を画像化しています。

ユーザー側へCSS Variablesを提供しました
v1では、publicで外に出さずに自由にcssを書いてもらうようにしていましたが、0から書くのはめんどくさい部分もあるので、ある程度の設定は変数に書かれた値を変更すればいいようにしました。それでも、変更が必要な場合はcssで直参照することが可能です。
現在は、以下の値を変更すればよく、多くの場合、cssを0から書く必要はないと思っています。
:root { --base-font-family: 'Roboto', 'San Francisco', helvetica, arial, sans-serif; --base-font-size: 2.4rem; --base-font-weight: 300; --base-align: center; --base-max-width: 1280px; --base-outer-margin: 24px; --base-image-height: auto; --base-image-width: 100%; --base-image-border: none; --base-image-border-radius: 0; --color-title: #464646; --color-base: #545454; --color-background: #f5f5f5; --color-link: #3498db; --h1-font-size: 5.6rem; --h1-font-weight: 300; --h2-font-size: 4rem; --h2-font-weight: 300; --h3-font-size: 3.6rem; --h3-font-weight: 300; --h4-font-size: 3rem; --h4-font-weight: 300; --h5-font-size: 2.4rem; --h5-font-weight: 600; --h6-font-size: 2rem; --h6-font-weight: 600; --code-font-size: 1.8rem; --qr-code-image-size: 320px; }
Webslidesというスライドライブラリをやめました
Webslidesは現在メンテナンスされていないため、Swiperに移行し、必要なcssはfusuma本体で管理するようにしました。これにより無駄なcssが減り全体的な最適化が行いやすくなりました。
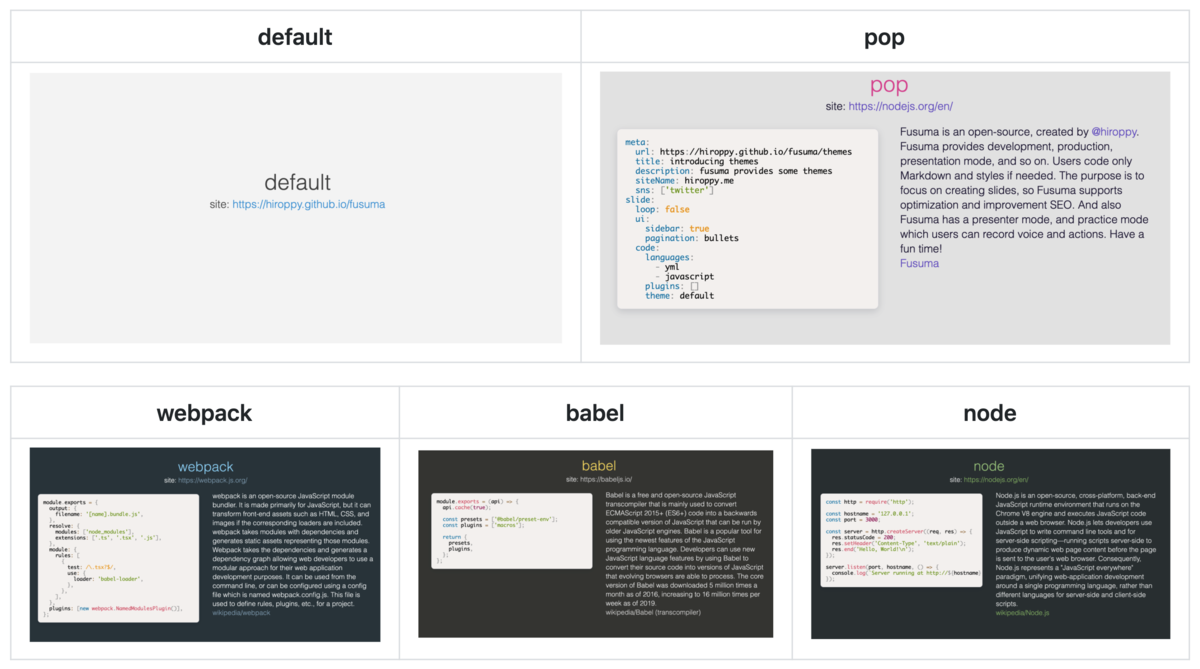
テーマの追加しました
プリセットのテーマを複数用意しました。(といっても、大半は自分が所属するOSSの色を参考にしました。)
これは、上記のcss variables経由でカスタマイズ可能です。

こちらのスライドを参考にしてください。
レンダリング方式を変更しました
og:imageを作成するにあたりbrowserが必要となったため、renderToStringを使うのをやめbrowser側でHTMLを生成するようになりました。これによりHTMLの出力値が少し変わりましたが大きな問題はありません。
a11y(Accessibility)の検証を自動で行うようになりました
browserを動かすことになったのでこのようなことが簡単に行えるようになり導入しました。問題はMarkdownとHTMLの間のsourcemapのようなものがないとhtmlの結果をまんまエラーとして出すことになり、あまり良くないなと思っているのでとりあえず実験的フェーズですが導入されました。
スライドコメントを増やしました
fusumaでは、htmlのコメントシンタックス(<!-- -->)を使い、スライドのカスタマイズを支援します。
v2では、以下のプロパティが追加されました。
background- v1で消したが戻ってきました
block-start,block-end- divタグをその区間で生成します
executable-code- スライド上でjsコードを実行できるようになりました
こちらのスライドを参考にしてください。
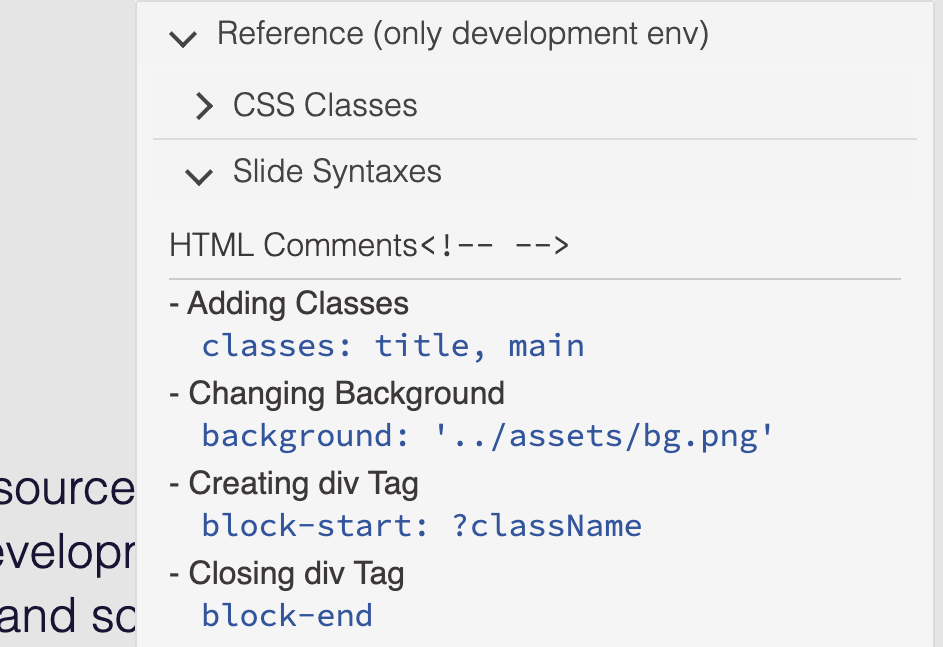
開発環境のときにリファレンスを出すようになりました
自分ですらシンタックスとかクラス名を忘れるので、すぐに見つけれるように。。

色々と変わって手間を書けずにスライドを作るようになったはずなので、ぜひ試してみてください :)
リリース詳細: github.com